[UE5] 머티리얼 UV Tiling + UV Offset 설정
- 삽질 정보/UE5
- 2022. 11. 8.
(1) 레벨 디자인 연습중..

시작용 콘텐츠를 가지고 레벨 디자인을 연습해보고 있다.
엄청 투박한 큐브만으로 뚝딱뚝딱 하고 있는거긴 한데, 시작용 콘텐츠에 포함된 머티리얼 애셋이 워낙에 퀄이 좋아서, 그냥 갖다만 써도 굉장히 그럴듯해 보인다. -_-ㅋㅋ
그런데 이제 건물을 하나 세우고, 문을 달아보고 싶은데... 어떻게 해야할지 감이 안잡힌다.
(2) 텍스처 & 머티리얼
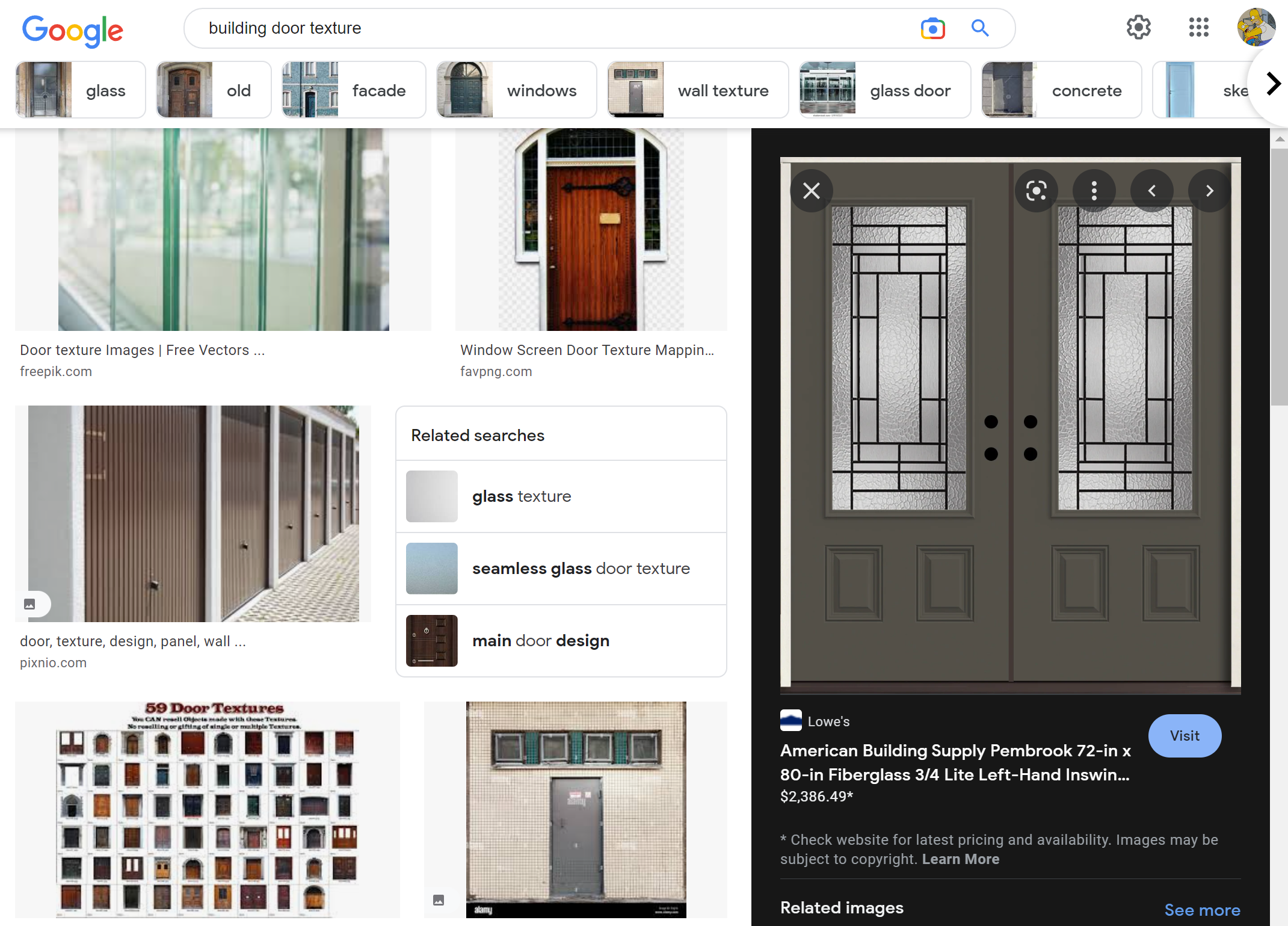
일단 무작정 문짝 텍스쳐를 구해본다.

대충 적당한 문짝을 하나 구했다.

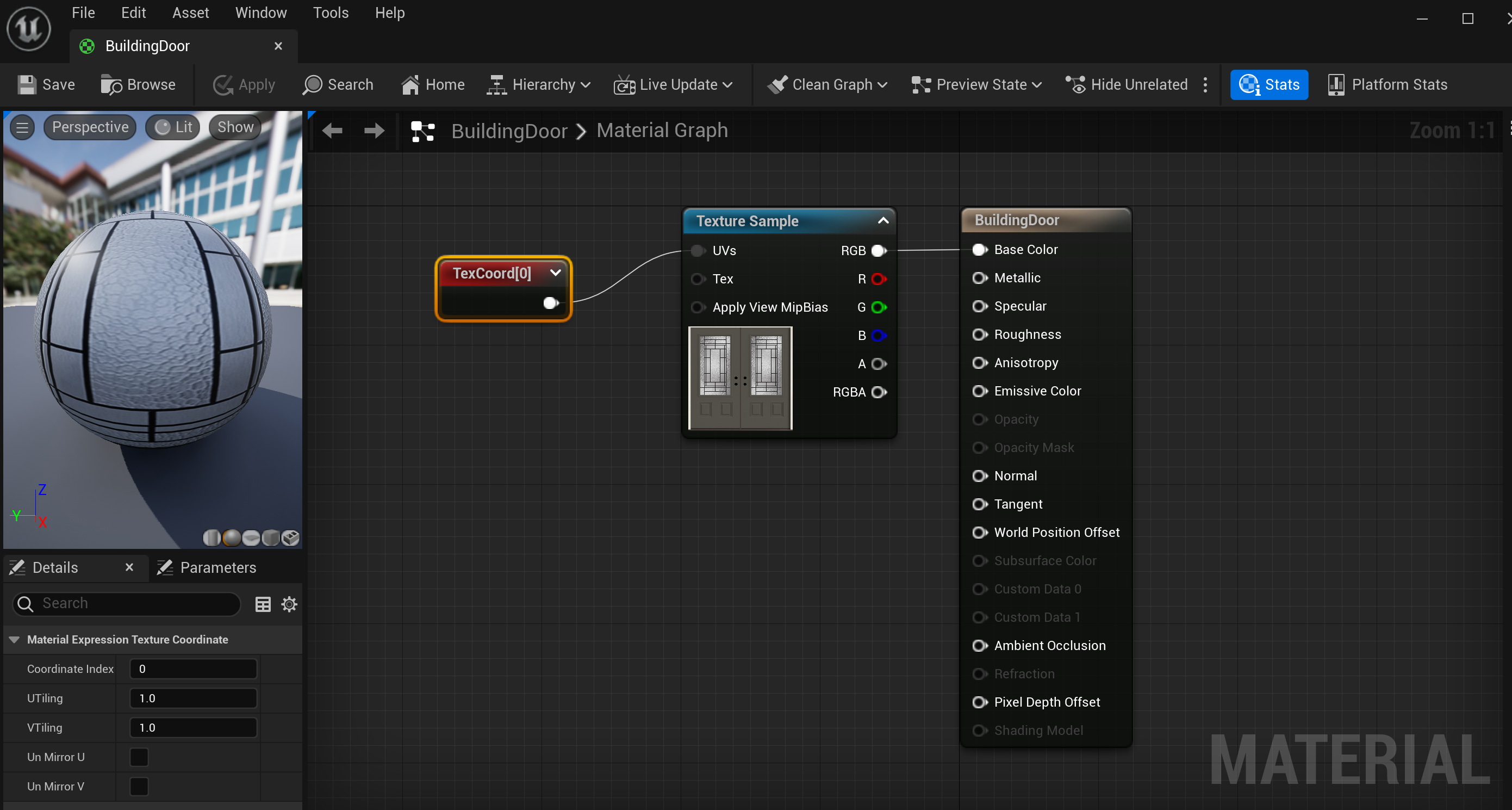
그리고 큐브를 적당히 문짝처럼 만들어서 머티리얼을 넣어보았다.
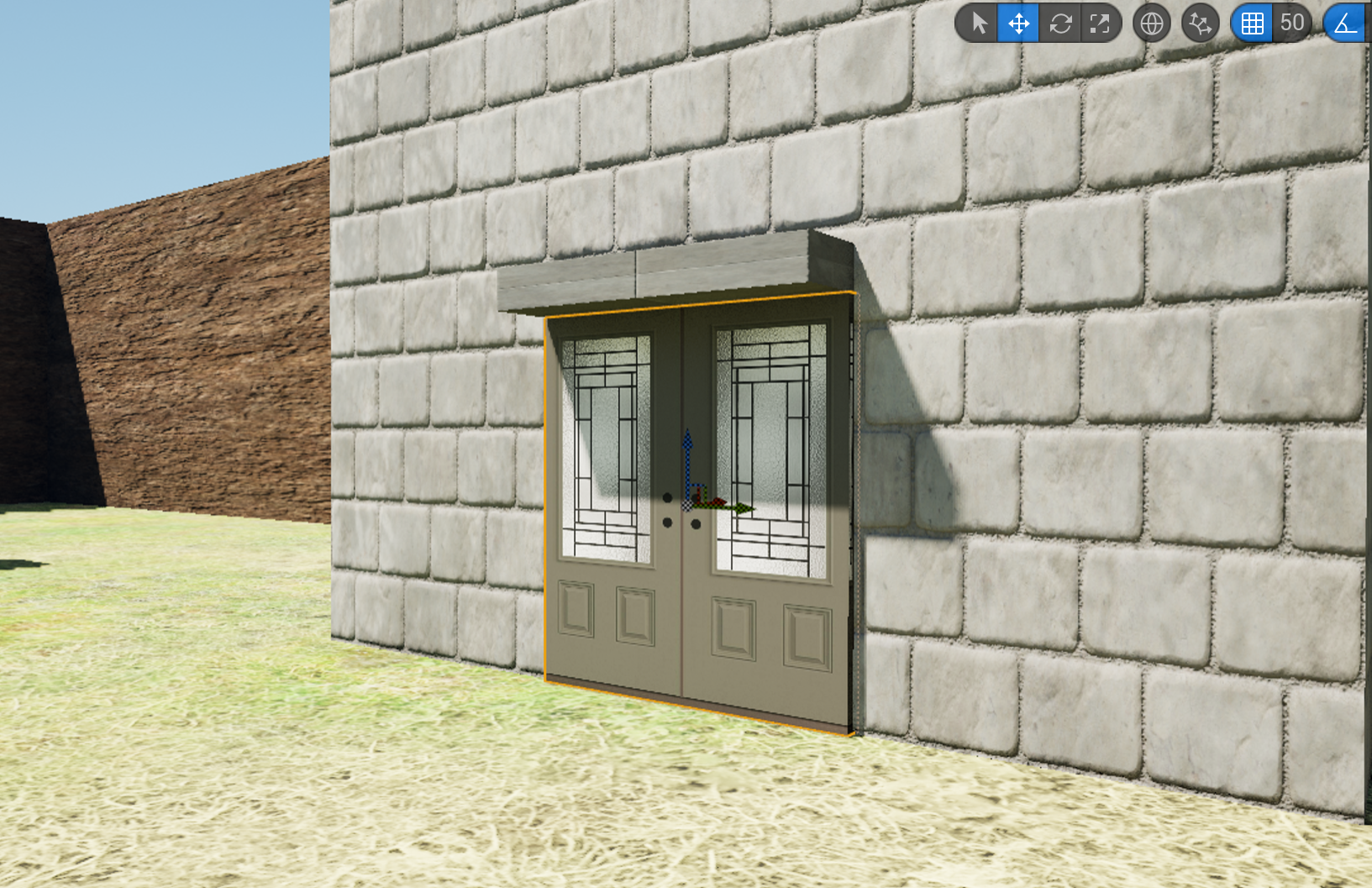
... 그런데, 상,좌우의 하얀색 여백 때문에 상당히 거슬린다.

정면에서 보니까 이것이 더욱 더 두드러져보인다.
(3) UV 오프셋 조정

일단 여기 TextureCoord 노드에서, 유니티처럼 UV Offset을 설정할 수 있을 줄 알았는데, 암만 찾아도 UV Tiling만 있는 것 같다.
우선 다음 링크에서 방법을 알았고, 영감을 얻었다.
UV 값도 어차피 2차원 벡터이므로, 그걸 계산해주면 되는 것 같다.

1. Constant Vector2 노드를 하나 생성한다.
2. TexCoord 및 Constant Vector2 값을 적당히 조정해가면서 최적의 값을 찾는다.
3. 최종적으로, UV크기가 계산된 값에 Offset 벡터를 Add를 통해 더한다.
4. 그 값을 텍스쳐의 UV 인풋에 연결한다.

꽤 그럴듯하게 나온 것 같다. :)
'삽질 정보 > UE5' 카테고리의 다른 글
| [UE5] 지형 생성 (0) | 2022.11.11 |
|---|---|
| [UE5] C++ 개발을 하려니, 호기심이 넘쳐서 고민. (0) | 2022.11.10 |
| [UE5] C++ 클래스의 변수를 블루프린트로 쓰기 (0) | 2022.11.08 |
| [UE5] Live Coding 컴파일 fatal error LNK1104 오류 (0) | 2022.11.08 |
| [UE5] UI 만들기 (0) | 2022.11.08 |