React.JS 자습서를 타입스크립트로.. (1)
- 삽질 정보/Javascript, Typescript
- 2022. 6. 27.
자습서 : https://ko.reactjs.org/tutorial/tutorial.html
자습서: React 시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
1. 프로젝트 생성
npx create-react-app tic-tac-toe --typescript먼저 위 커맨드로 자습서의 틱택토용 리액트 앱 생성. 그러나 타입스크립트 템플릿을 사용해서.
cd src
rm -f *그리고 위 커맨드를 사용해서 src 디렉토리 내의 모든 파일 삭제. (자습서에 있는 내용)
2. 처음 예제 코드
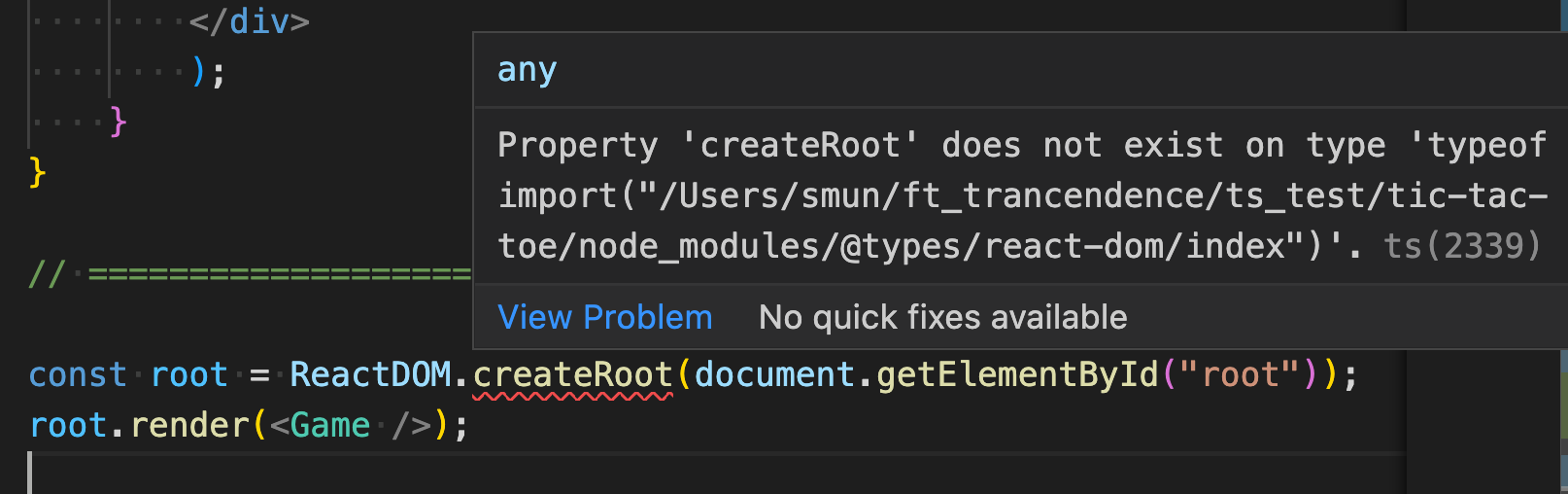
(1) createRoot 함수가 없다?!

시작부터 벌써 에러가 터지고 있다. 해당 타입을 가진 'createRoot' 속성이 없다고 한다. 다른 프로그래밍 언어를 했던 경험에 비추어봐서, '존재하지 않는 함수' 라는 오류와 비슷해보인다.
- https://stackoverflow.com/questions/71684417/upgrading-to-react18-and-react-dom18-fails
- Github (Typescript)
대충 찾아보니, 버전 문제라는 글들이 보인다.

자습서는 import ReactDOM from 'react-dom'; 하라고 했는데, 뭔가 이상해서 자습서 버전을 보니 React의 버전이 18.0.0이다 -_-;;
최신 영문 버전 자습서를 확인하니, 버전이 18.2.0, 현재 최신 버전이다. 거기엔 분명하게 import ReactDOM from 'react-dom/client'; 식으로 하라고 안내가 되어 있다. 안내에 따라 수정했더니, 속성을 찾을 수 없다는 문제는 해결되었으나, 다른 문제가 발생했다.

ReactDOM.createRoot 함수의 파라미터는 Element | DocumentFragment 타입을 받게 설정되어있다. 그런데..
(2) createRoot 함수의 매개변수 타입 오류?

null 타입이 반환형태에 포함되기 때문에 에러가 난 것으로 추정되며, 해결하기 위해 null을 제외하고, HTMLElement 타입으로 캐스팅이 필요해 보인다. 설마 React에서 'root' 요소를 못찾아서 null이 날 일은 없다고 판단할 수 있을 것 이기에...
(3) 타입 정의가 없넹..

이 부분은 간단해보인다. 인자 i 는 정의되었으나, 타입이 안적혀있다. TS에 맞게 타입을 적당히 number로 설정해주었다.
renderSquare(i: number) {
return <Square />;
}요로코롬.
3. 실행해보기
npm start커맨드로 실행해서 띄워보자.
Compiled successfully!
You can now view tic-tac-toe in the browser.
Local: http://localhost:3000
On Your Network: http://10.14.2.6:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
No issues found.
잘 나온당.
'삽질 정보 > Javascript, Typescript' 카테고리의 다른 글
| React.JS 자습서를 타입스크립트로.. (3) (0) | 2022.06.27 |
|---|---|
| React.JS 자습서를 타입스크립트로.. (2) (0) | 2022.06.27 |
| Javascript Var, Let, Const (0) | 2021.12.11 |